
Canada Revenue Agency Website Redesign
The CRA website was historically marked by navigation difficulties and outdated aesthetics, causing users to experience frustration and potentially leading to non-compliance issues. Recognizing these challenges, I embarked on a comprehensive redesign. The new design prioritizes intuitive categorization, clear labels, and streamlined user paths, aiming to significantly enhance the overall user experience and ensure clear resource accessibility.
This is a project for UofT SCS UX/UI Design bootcamp.
Not interested in my design process?
That's perfectly okay!
Teleport to the Final Product
Background
The Canada Revenue Agency (CRA) administers tax laws, delivers social and economic benefits, and ensures compliance for Canadian governments. It plays a crucial role in managing the country's financial infrastructure and serves both individuals and businesses.
The Problem
While CRA's role is crucial, its website has historically faced challenges that could hinder its efficacy. The primary issues identified were:
- Difficulties in navigation that led to user frustration, potentially causing non-compliance due to a lack of clarity.
- A need for a user interface redesign with intuitive categorization, clear labels, and improved user-path optimization.
- Refining the aesthetic appeal of the site to make it more user-friendly, approachable, and modernized.

User Research
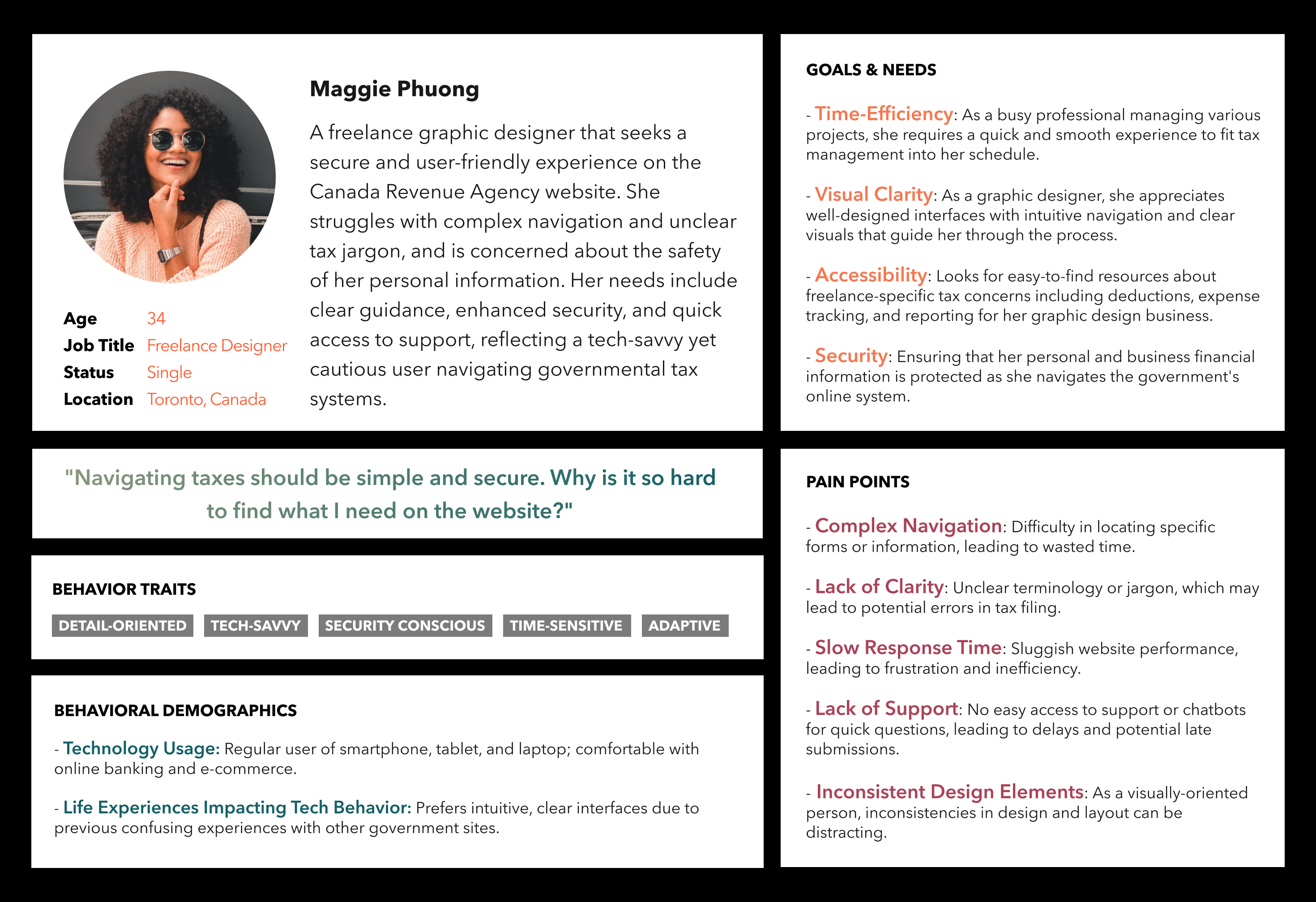
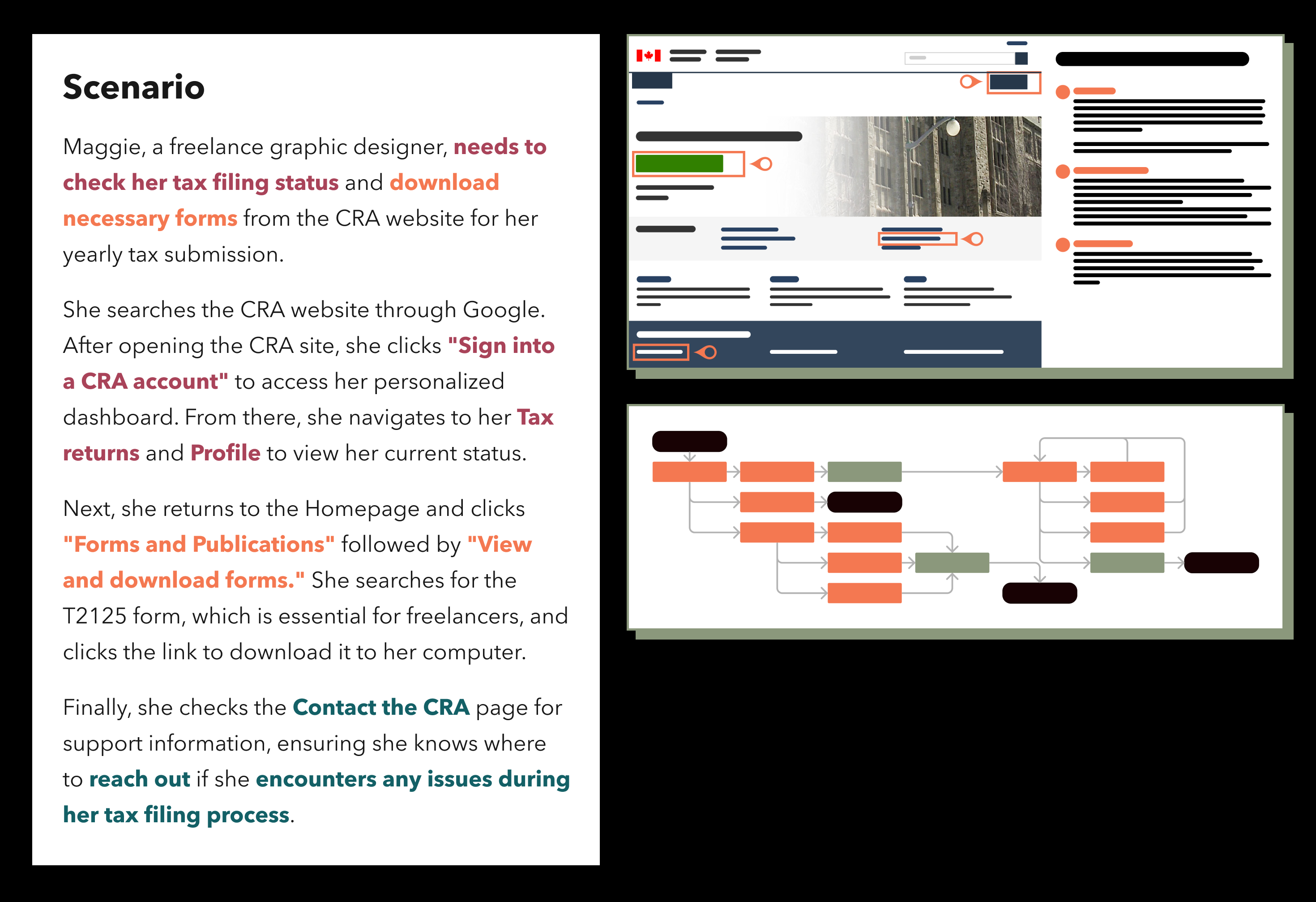
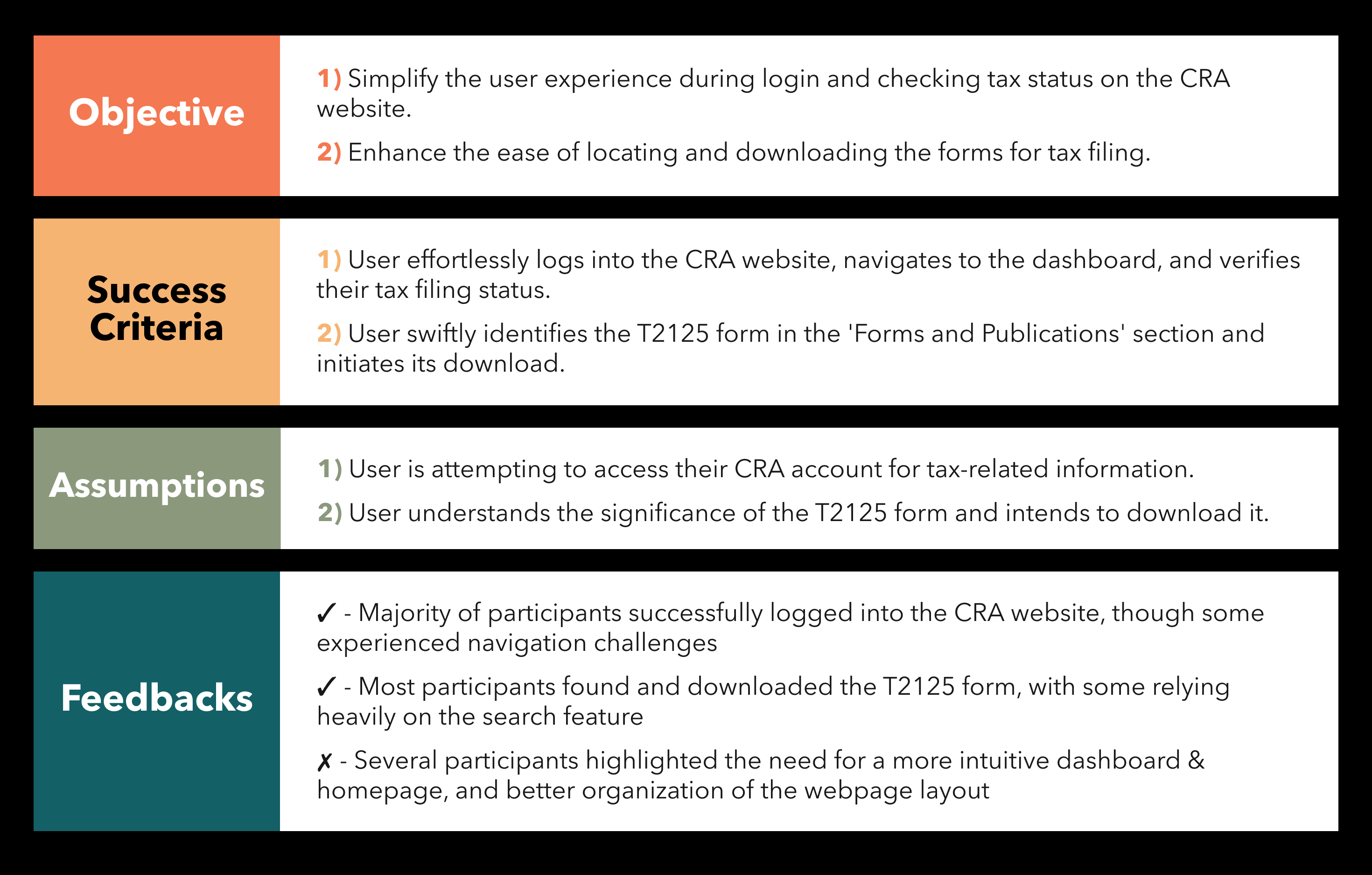
To prepare for usability testing, I created a proto persona and user path analysis to define objectives for Guerrilla usability testing.
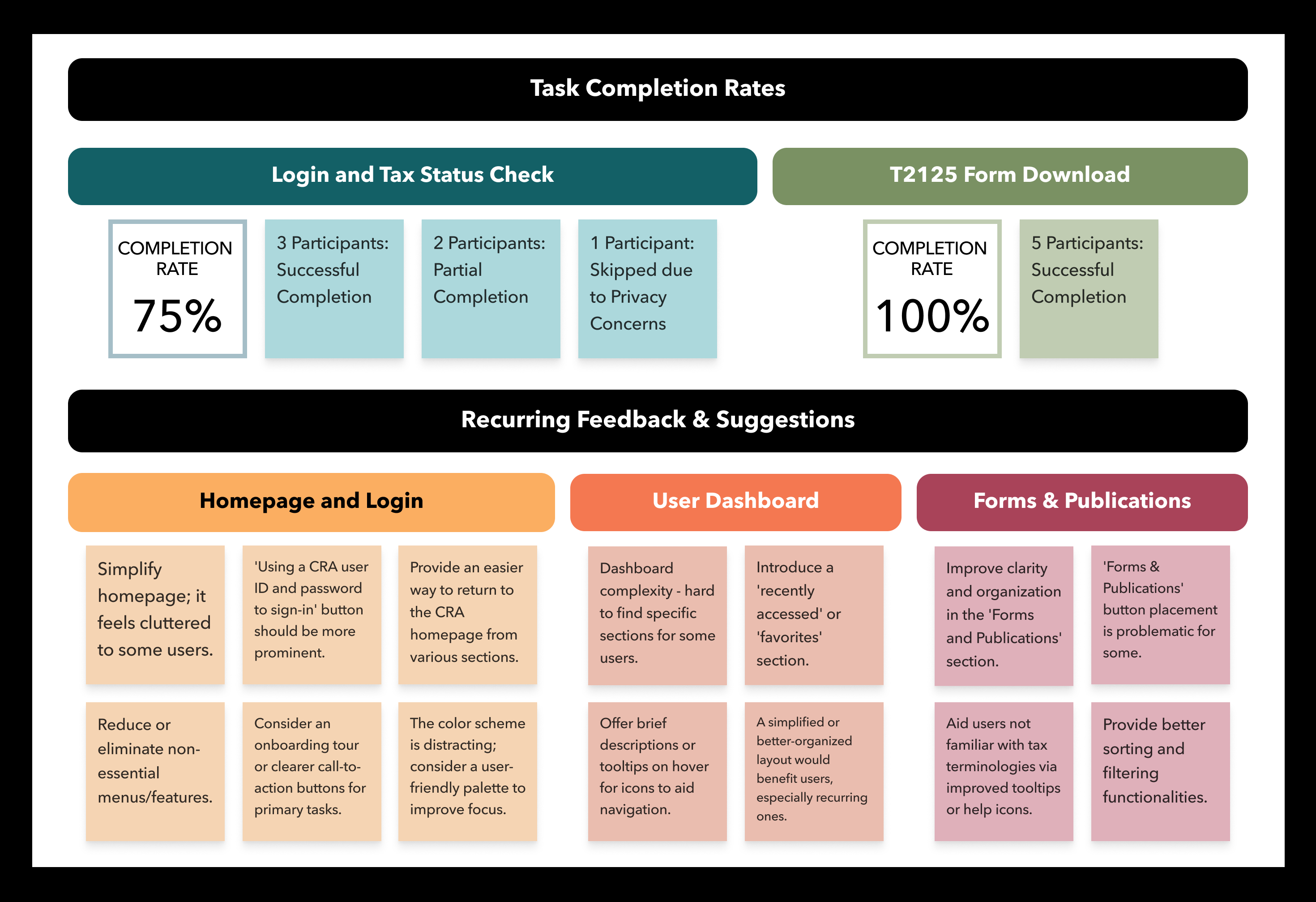
Five participants tested the login process and the navigation for downloading tax forms. Feedback revealed that while most could log in and find the T2125 form, website navigation was challenging, highlighting the need for a more user-friendly homepage and improved content organization.

Proto Persona

User Path Analysis

Usability Testing

Affinity Diagram
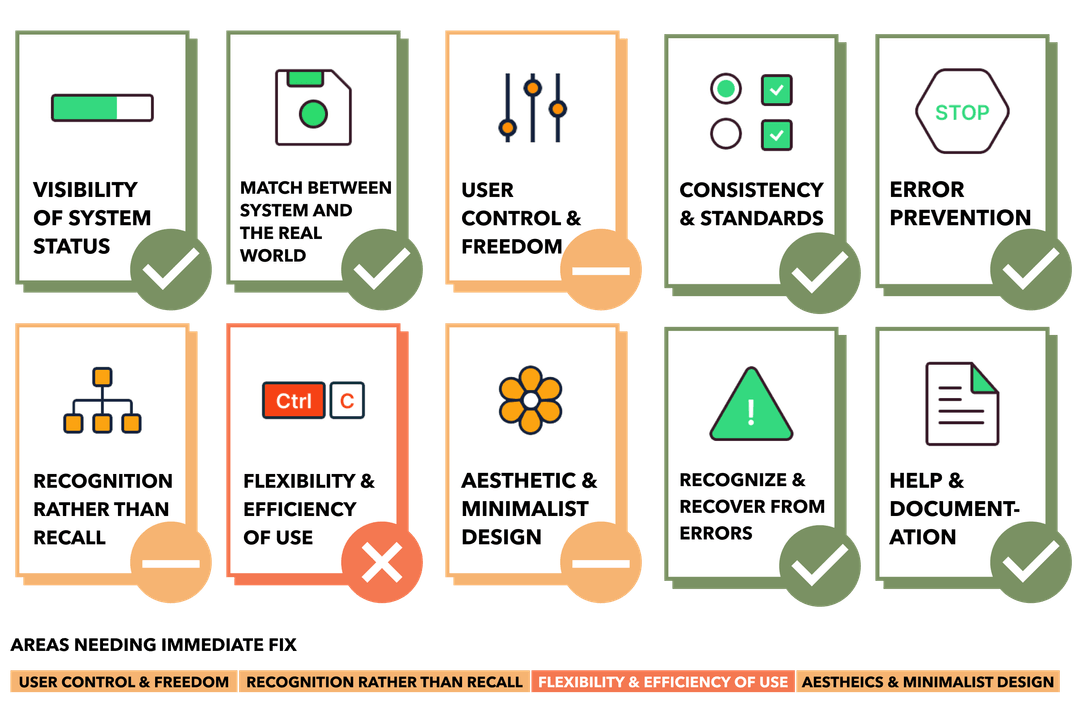
Following the initial research phase, a heuristic evaluation was performed on five specific web pages of the CRA website. This assessment aimed to pinpoint and emphasize areas that necessitated immediate enhancements and rectification.

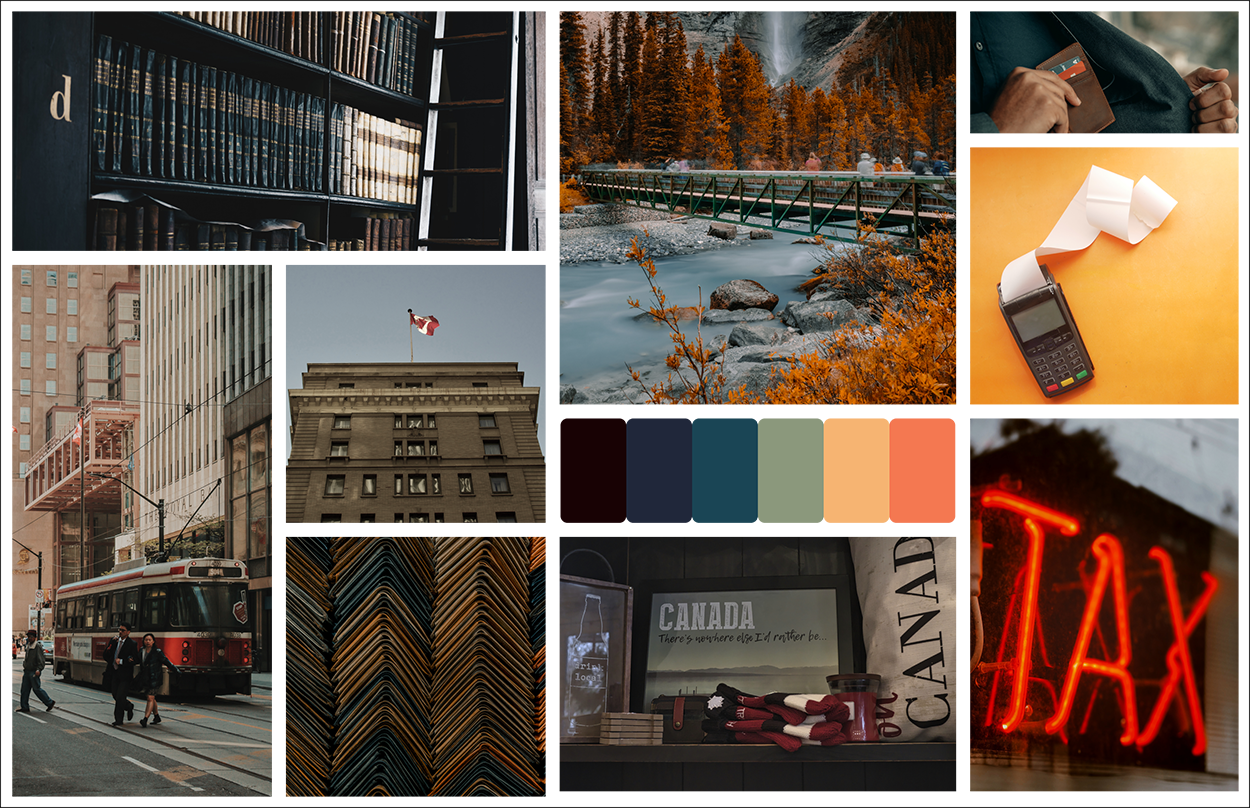
Moodboard
A moodboard is a curated collection of visuals, colors, and design elements that define a project's aesthetic. For the CRA website redesign, it established a cohesive visual direction and aligned design choices with the intended user experience and branding.

Information Architecture
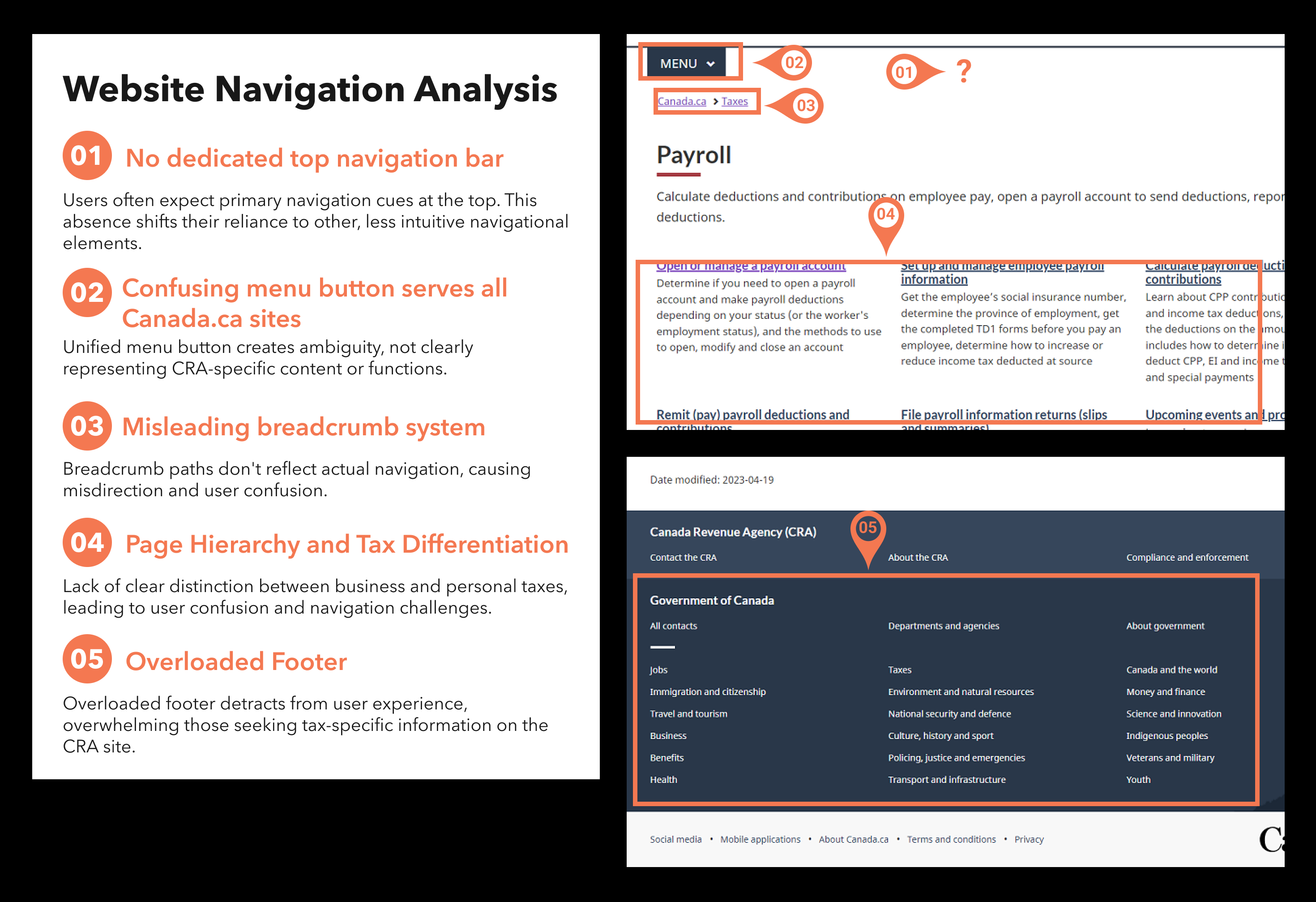
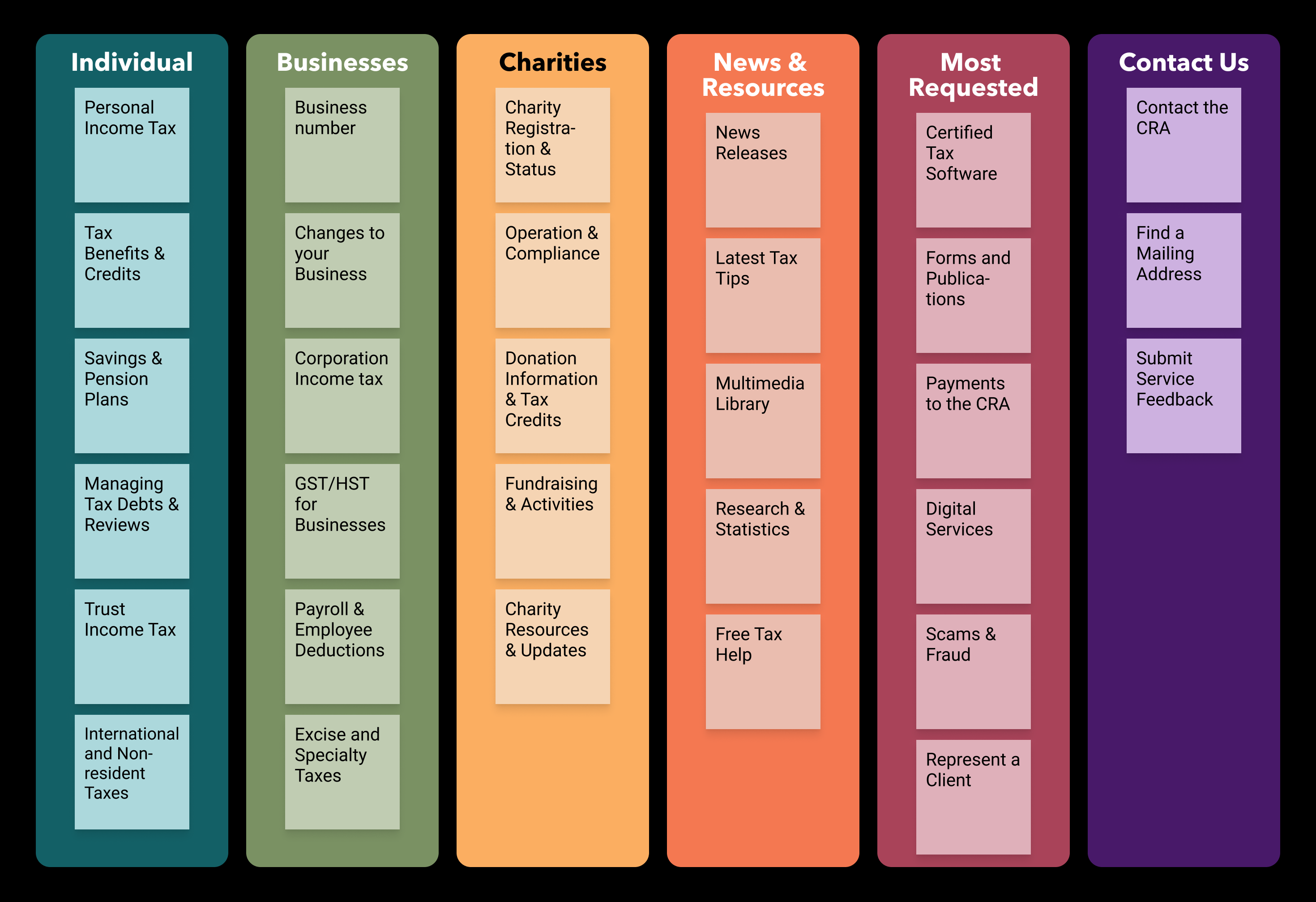
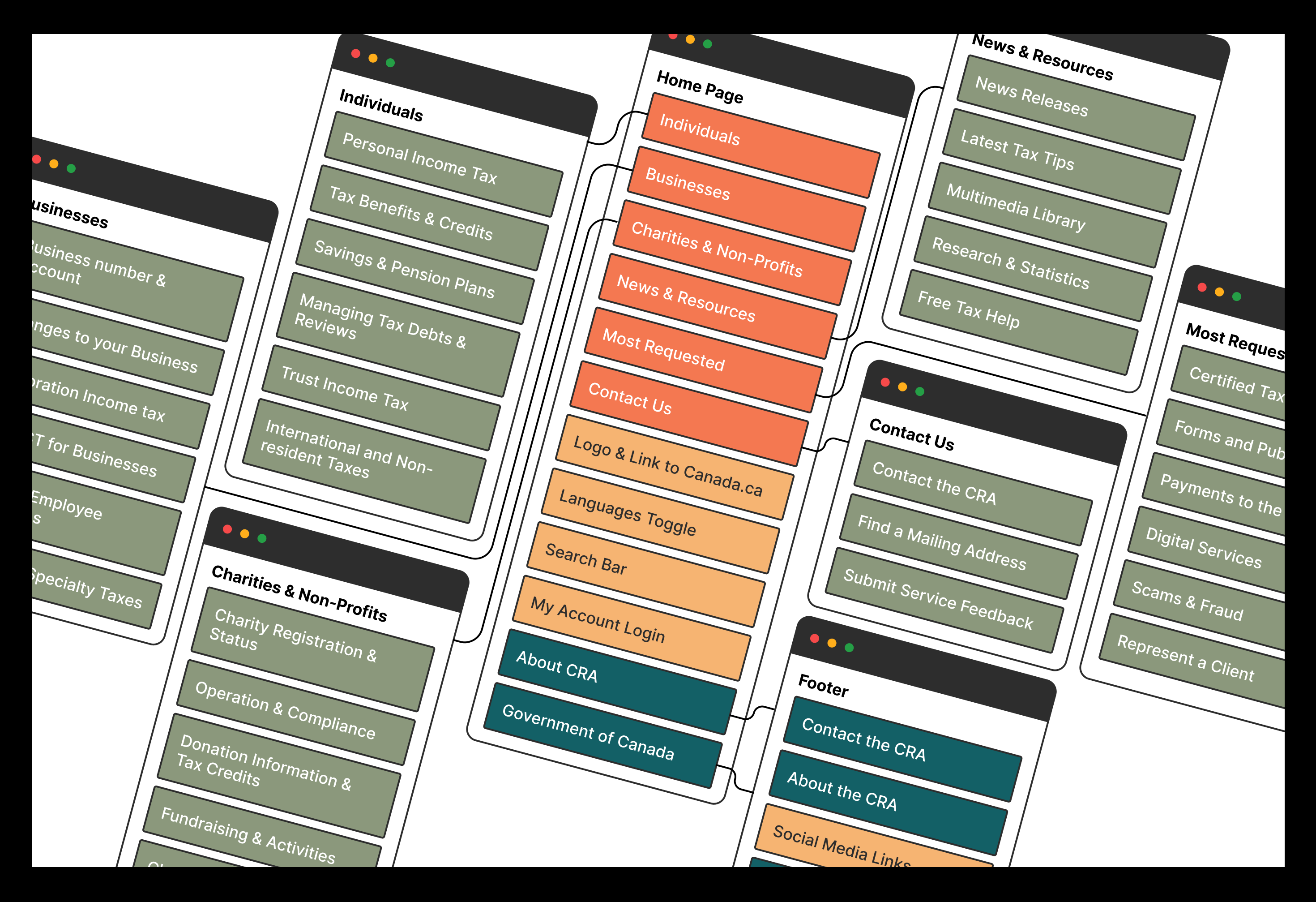
During the Information Architecture stage, an in-depth navigation analysis was conducted to optimize the CRA website. Identifying inefficiencies, a card sorting exercise reorganized all pages into new primary and secondary categories, ensuring intuitive navigation. Insights from this exercise led to the development of a comprehensive sitemap.

Navigation Analysis

Card Sorting

Sitemap
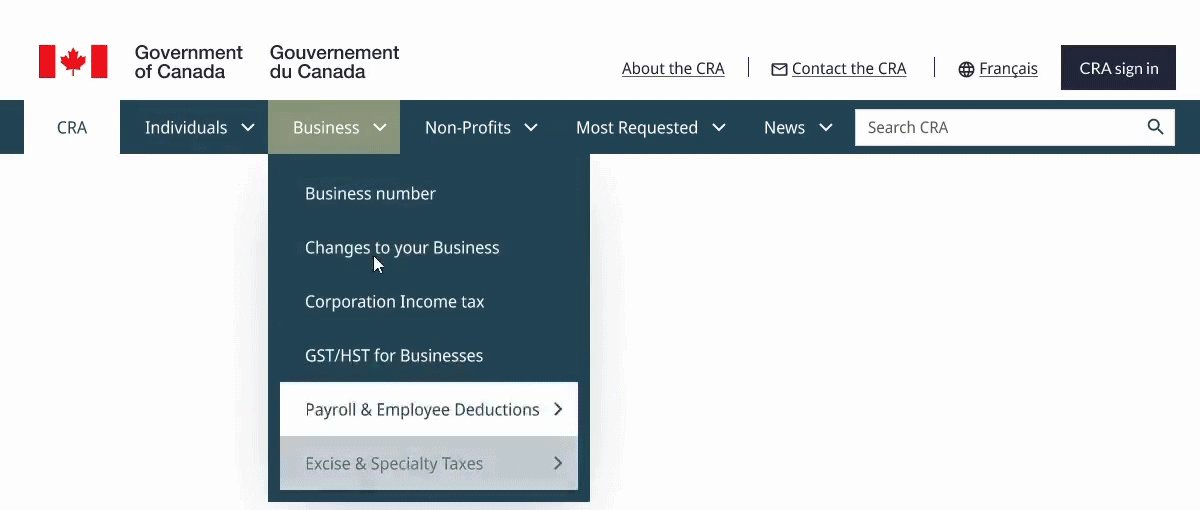
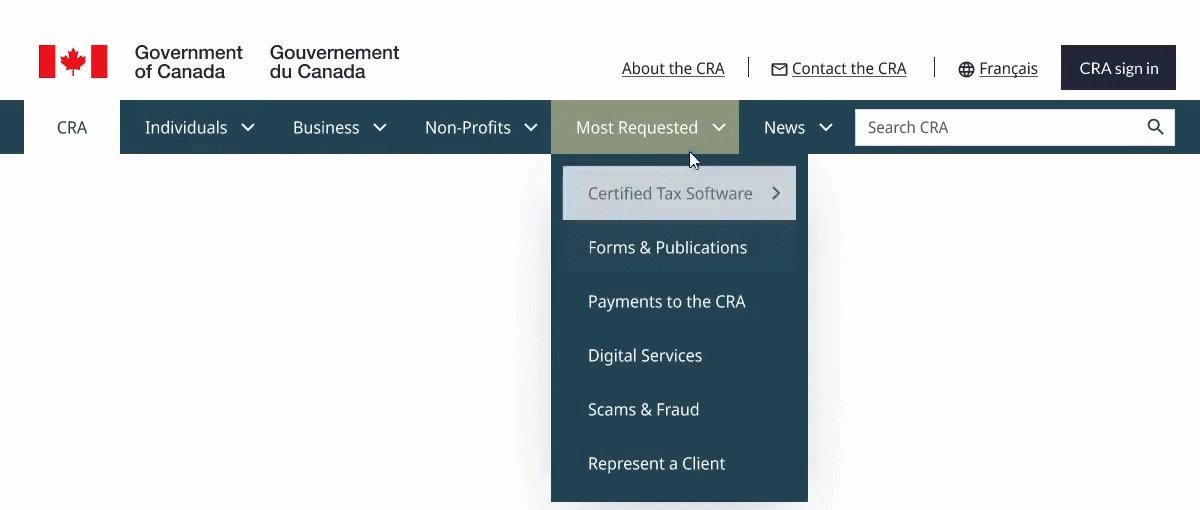
Based on the refined sitemap, a prototype for the navigation and footer was then crafted.

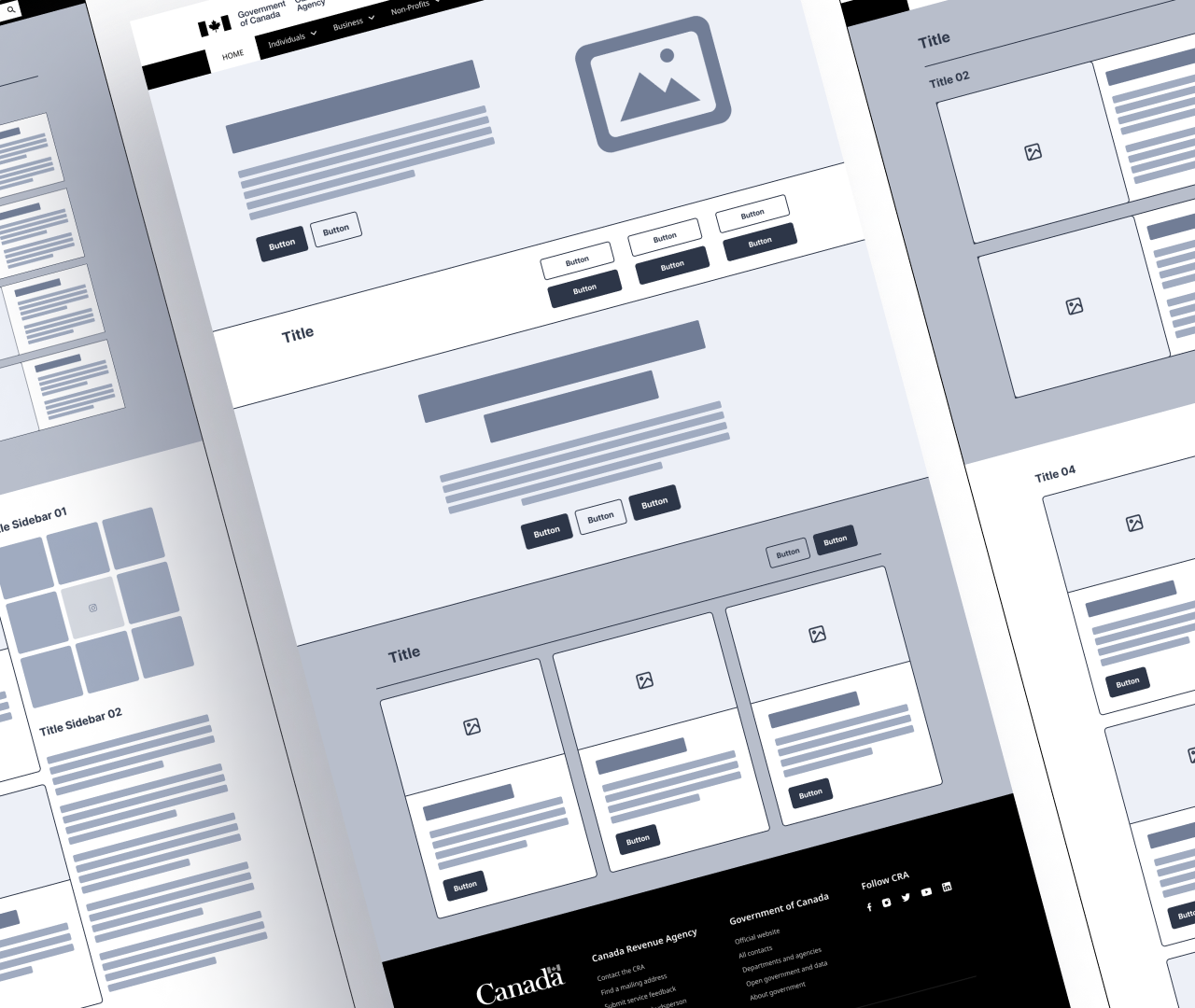
Wireframing
Equipped with insights into the main issues and having solidified the user flow, the design phase commenced. My primary emphasis was on achieving aesthetics with a minimalist design, while ensuring flexibility and efficiency of use.

Usability Testing
After creating the first high-fidelity prototype for desktop and mobile, a Five-Second Usability Test was conducted to evaluate first impressions. Participants viewed the CRA prototype's homepage for five seconds and answered questions about brand recall and visual elements.
Test Results at a Glance:




Changes Based on Insights:
- Navigation Enhancement: Improved menu bar visibility, particularly on mobile devices.
- Visual Cues: Adjusted color schemes for hover actions and ensured consistent contrast, making buttons and links more noticeable.
- Content Layout: Prioritized the tax filing section while relegating less crucial sections like 'Most Requested Links' for better user flow.
- Mobile Adjustments: Resized content to reduce excessive scrolling and ensured the header doesn't overshadow important site content.
- Intuitive Ordering: Reorganized the secondary navigation based on user demand rather than alphabetically.
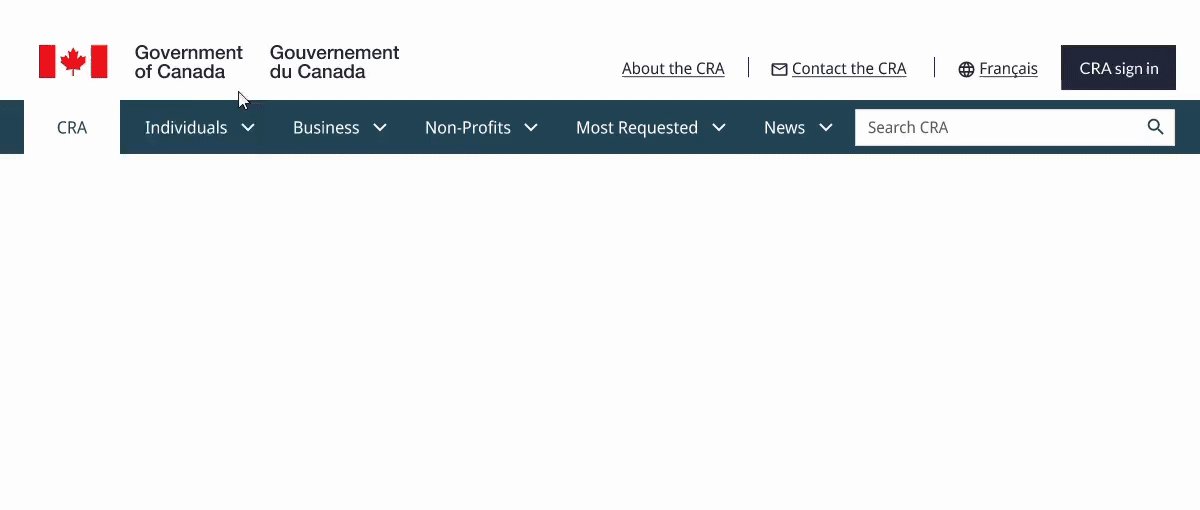
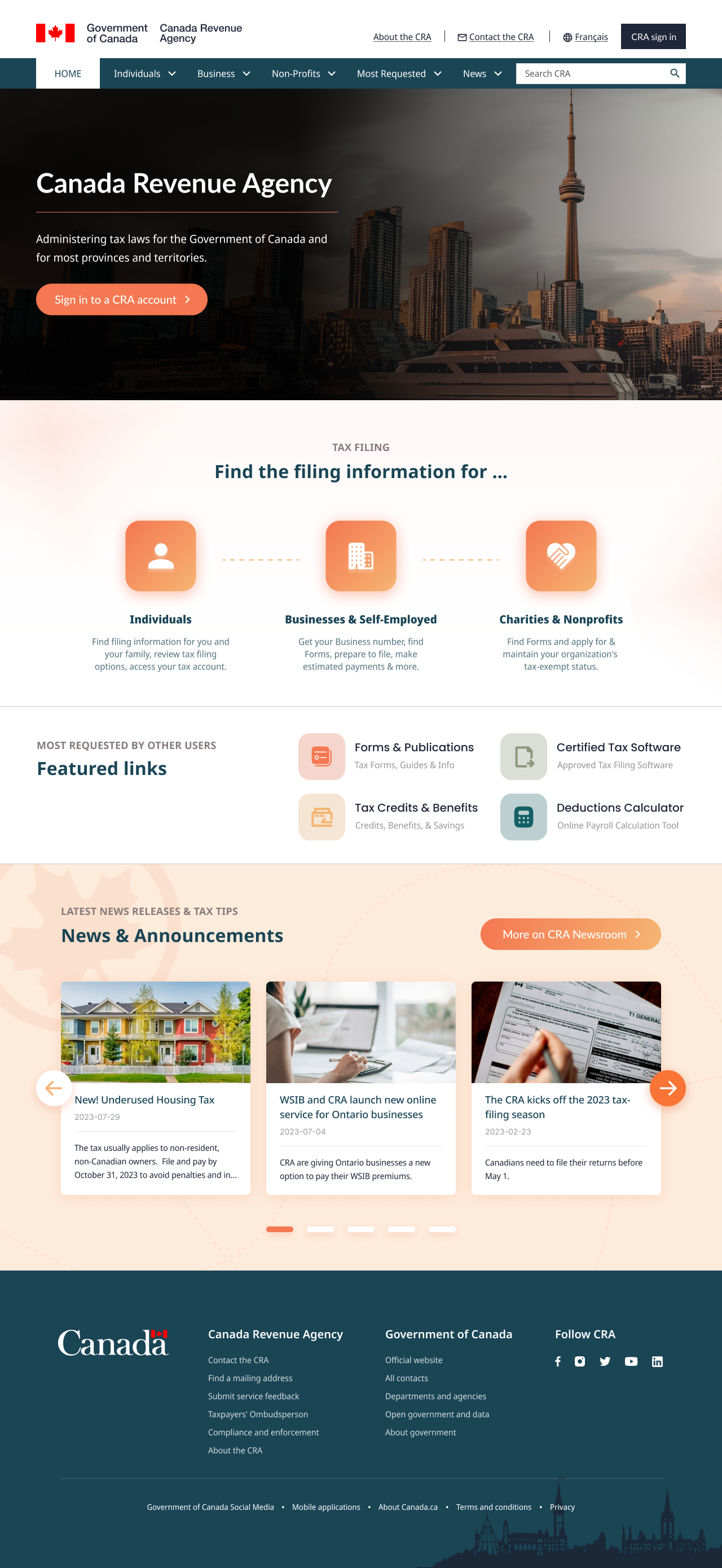
Final Product
Seamless Tax Experience
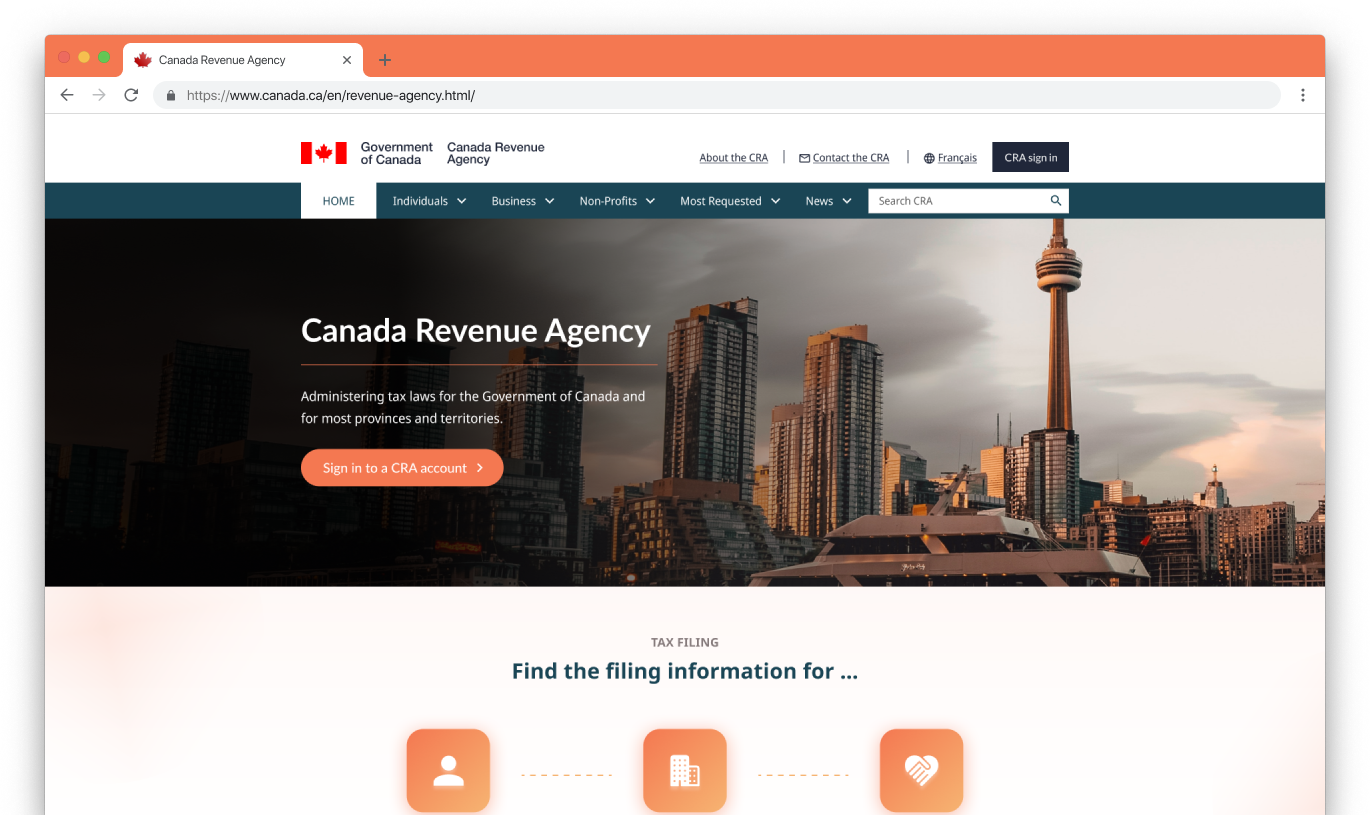
To prioritize a user-centric experience, my redesign emphasized a straightforward and accessible interface. I retained the "Sign in to a CRA account" call to action, but revamped the header and button aesthetics. Clear navigation pathways were established by delineating between "Individuals," "Businesses & Self-Employed," and "Charities & Nonprofits." The homepage redesign balances aesthetics and efficiency, encapsulating a modernized vision for the Canada Revenue Agency.


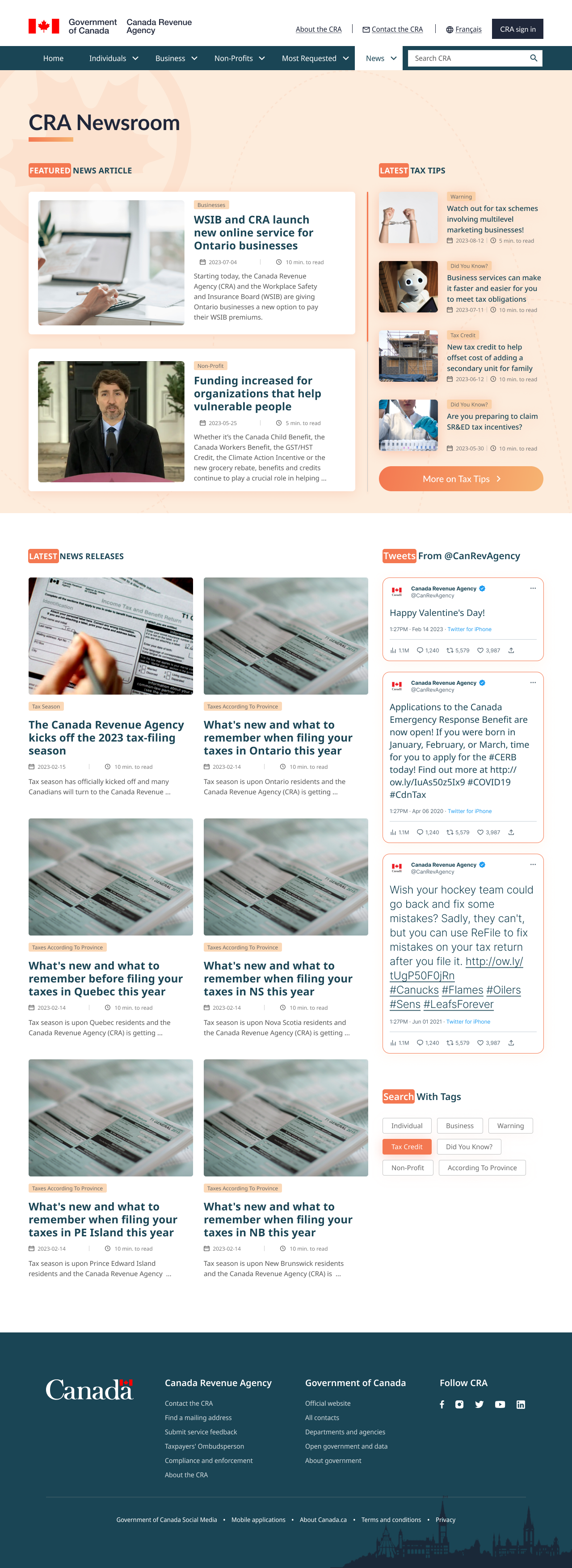
Keeping Users Informed and Updated
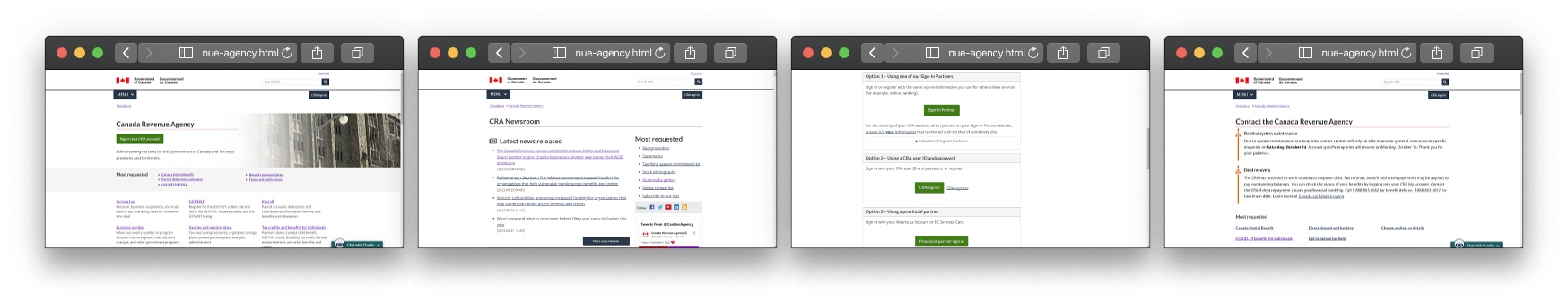
Building on the original CRA Newsroom, my redesign enhances clarity and user engagement. Retaining key elements like "Latest News Release," "Latest Tax Tips," and real-time tweets from @CanRevAgency, the revamped Newsroom offers streamlined, user-centric navigation. Visually distinct, categorized news articles provide quick access to important updates. The new "Search With Tags" feature improves content discoverability, catering to individual and business needs.


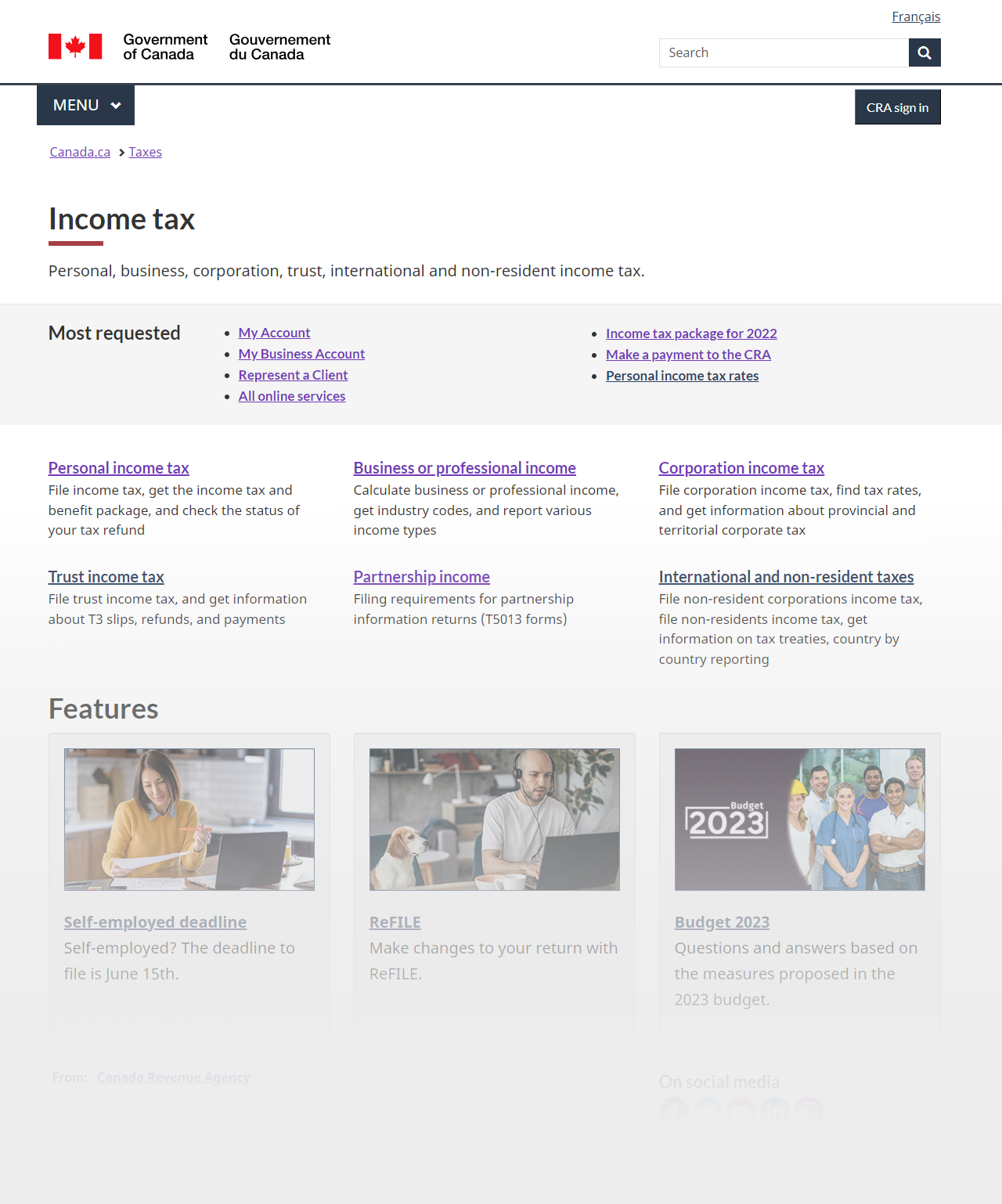
Elevating the Tax Information Experience
The new layout builds on the CRA's previous interface with distinct tiles for quick category access and a streamlined "Useful Tools" section. Catering to diverse tax scenarios, this design embodies CRA's dedication to accessible and comprehensive tax solutions for Canadians.


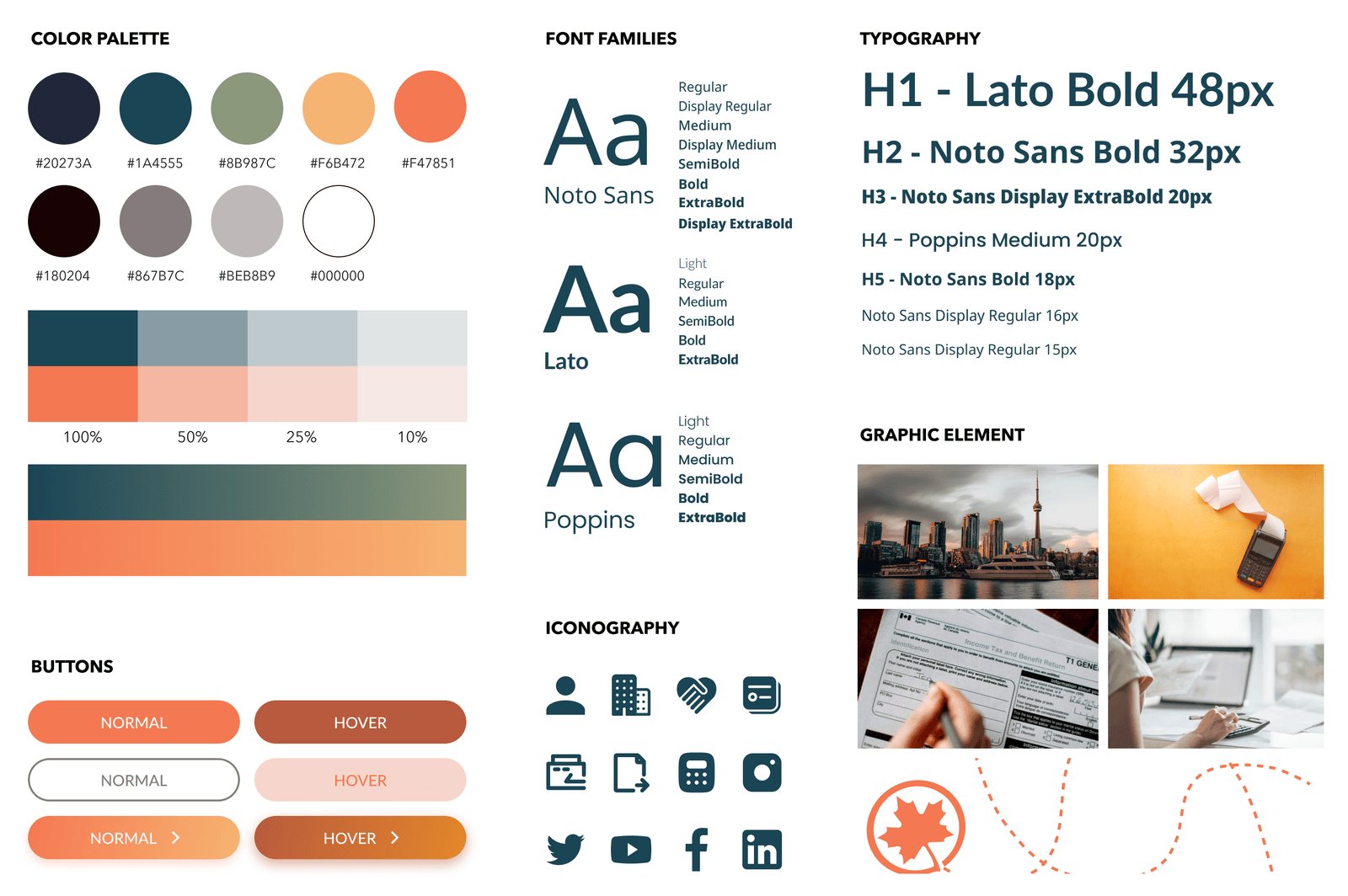
Style Guide
The style guide page is a comprehensive blueprint for consistent design, encapsulating the essence of the CRA's new brand. It meticulously outlines typography, color palettes, and design elements, ensuring uniformity across all platforms.

Final Thoughts on the Project
Redesigning the CRA website was a journey of challenges and insights. Here are the pivotal moments and decisions that guided the project:
Enhancing Intuitive Navigation
Streamlining the diverse sections of the CRA website was challenging. User feedback was crucial in identifying complex areas and developing a more straightforward, user-friendly navigation system.
Effective Information Delivery
Making content easily understandable and accessible was paramount. Experimenting with different presentation approaches improved the website's usability, resulting in a balanced, clear, and informative layout.
Optimizing for Various Devices
With the growing use of mobile devices, responsive web design became essential. Ensuring seamless functionality across various screen sizes and platforms guaranteed equal, unhindered access to the CRA's essential tax information and services.