
Animal Alliance of Canada Website Redesign
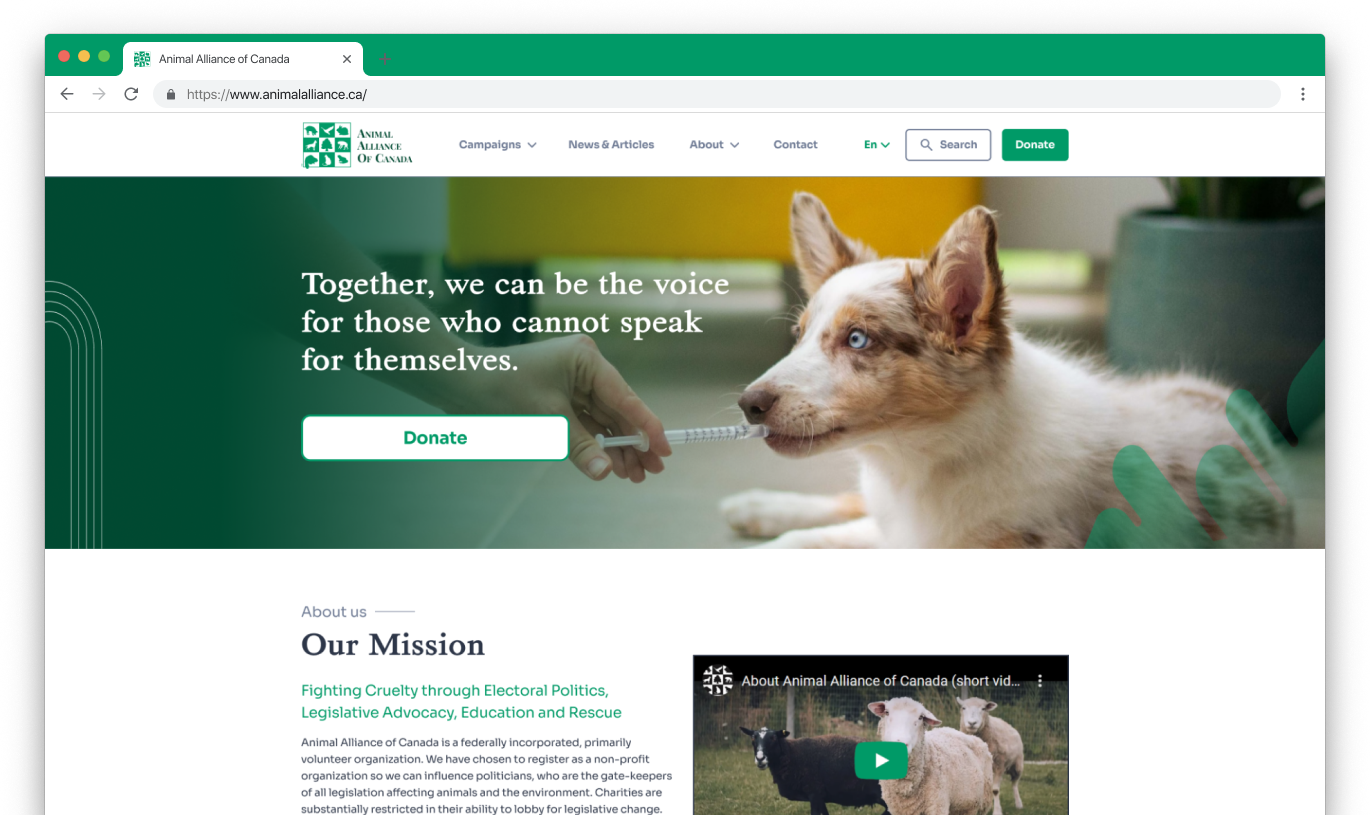
The AAC website previously suffered from unclear call-to-action buttons, lackluster aesthetics, and a missing style guide and grid system. Our group undertook a redesign to address these issues, enhancing the site's visual appeal and usability, ensuring AAC's message resonates more effectively with visitors.
This is a project for UofT SCS UX/UI Design bootcamp.
Not interested in my design process?
That's perfectly okay!
Teleport to the Final Product
Background
The Animal Alliance of Canada (AAC) is a federally incorporated non-profit dedicated to protecting animals and fostering harmony between humans, animals, and the environment. Since 1990, they have utilized electoral politics and lobbying to advocate for robust animal and environmental protection laws.
The Problem
While AAC's mission is impactful, their website's design fell short in effectively conveying their message and encouraging engagement. The challenges identified were:
- Lack of clarity in the website's call-to-action, including a confusing donation process.
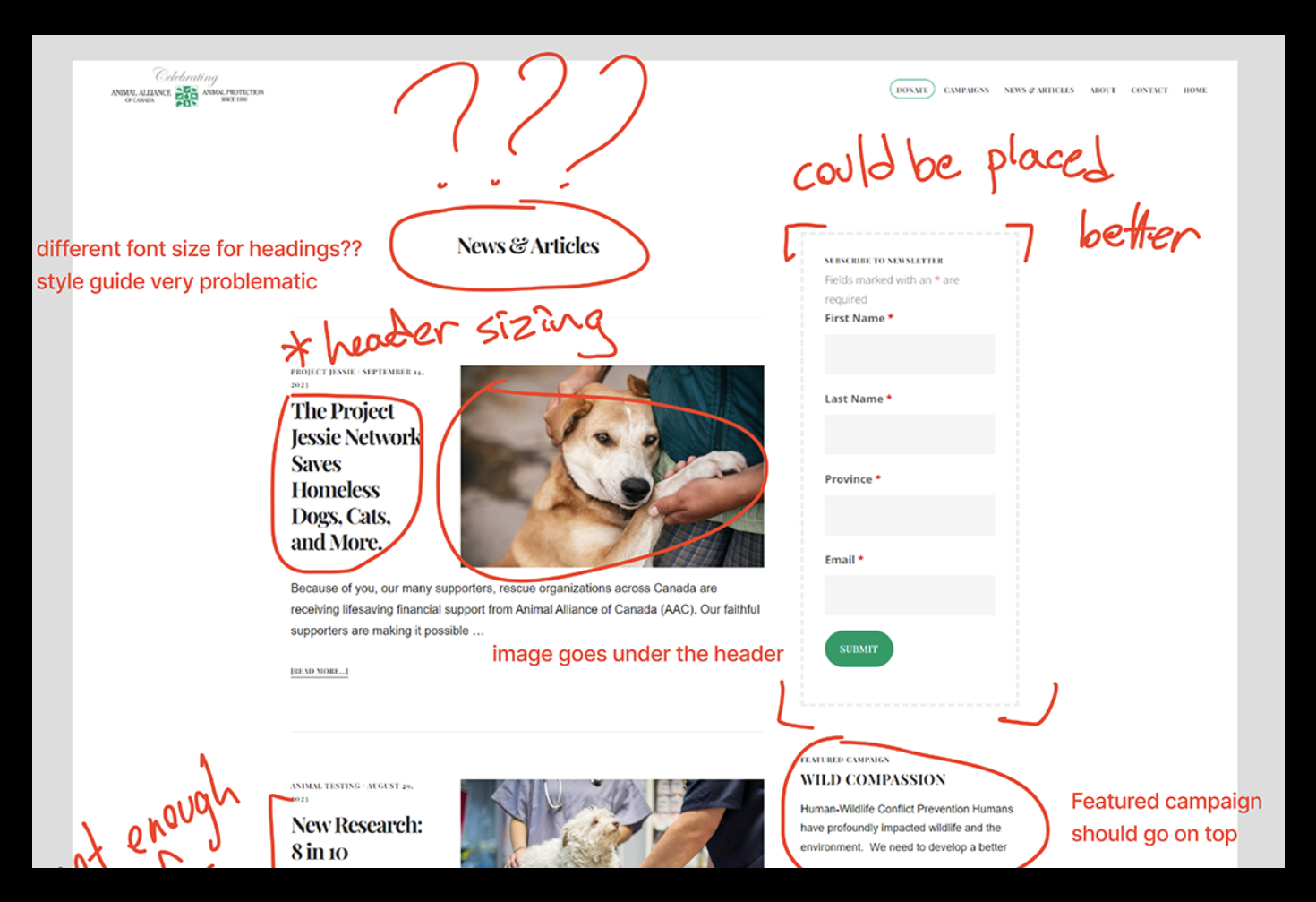
- An outdated aesthetic that lacked a cohesive style guide and grid system.
- Inefficient user interface elements, such as poor spacing and content layout, that hindered user engagement.

User Research
To holistically understand users' perception and areas of improvement for the Animal Alliance of Canada's website, we structured our inquiries based on specific research objectives. Here are some examples of our questions:
Navigation, Layout and Aesthetics
"What do you think Animal Alliance's mission and goals are?"
"How would you describe the first impressions of the website's visual aesthetics?"
Intuitiveness of Current User Flow
"What do you think about how the articles are laid out and formatted?"
"How would you rate the clarity and simplicity of the website's call-to-action buttons and prompts?"
Comparative Experiences
"Compare other non-profit organization websites with AAC."
"What features would you like to see added that you enjoy from other websites?"

From 5 user interviews and a survey with 7 responses, affinity mapping highlighted key challenges:
- Many users were unfamiliar with the AAC website.
- There was a consensus on the need for better site organization.
- Users commonly struggled to locate vital details.
- The donation process was found to be non-intuitive by some users.
Define and Ideate
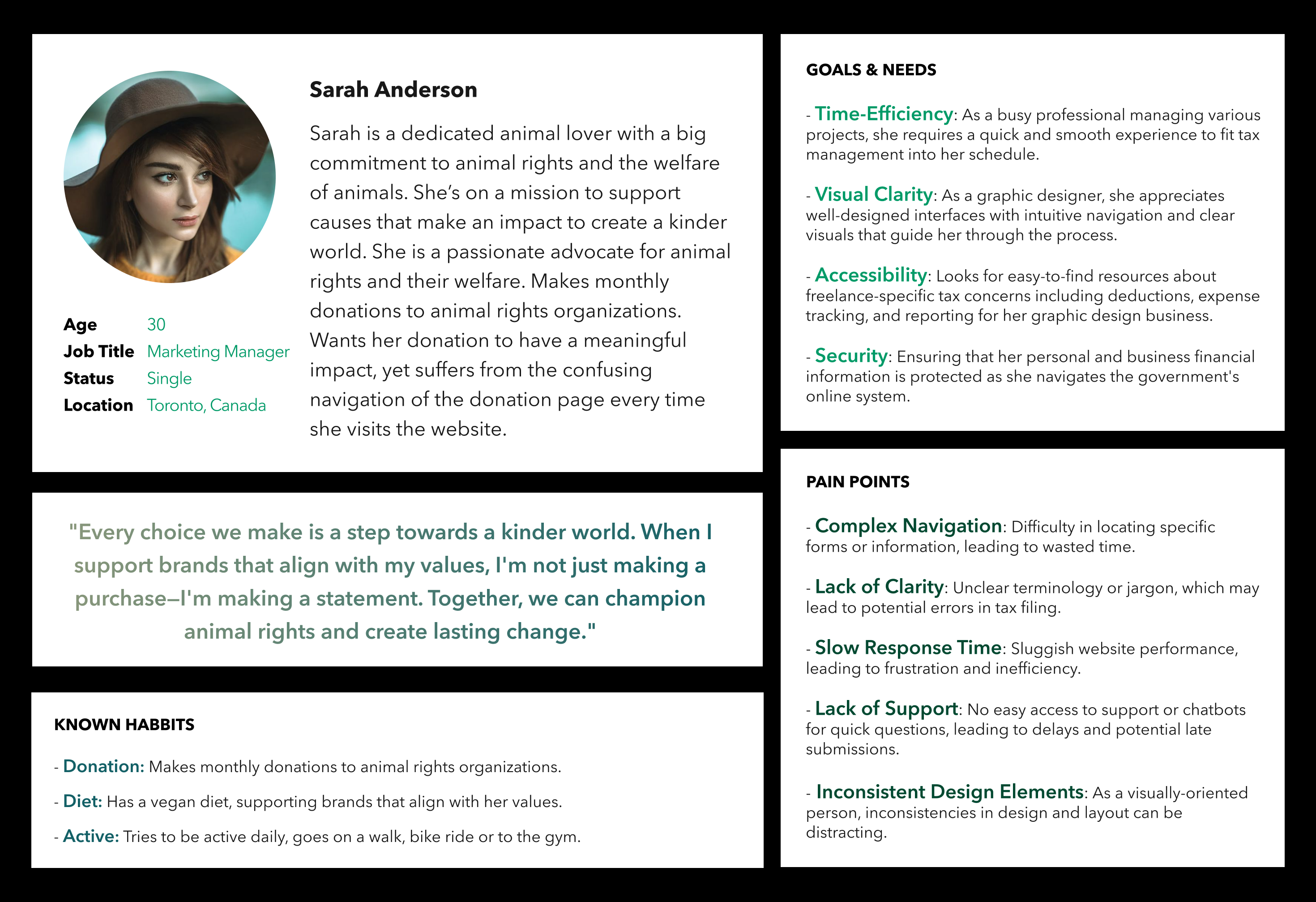
To enhance the AAC website, we crafted a user persona, Sarah Anderson, a 30-year-old animal rights advocate who struggles with the confusing donation page navigation. Through heuristic evaluation, we identified key design improvements: implementing a grid system and style guide, repositioning the donation button, adding a search bar, streamlining spacing and the footer, revamping the donation page with an accordion menu, and optimizing image placements in news articles.

User Persona

Heuristic Evaluation

Competitor Analysis
Our competitor analysis examined direct and indirect competitors like World Animal Pro, ASPCA, CanadaHelps, and the Humane Society of the United States. Common design patterns included prominently placed donate buttons, early display of mission statements, and preset donation amounts. We also noted the effectiveness of summary pop-up features from other platforms, which we plan to incorporate to enhance user experience on the AAC website.
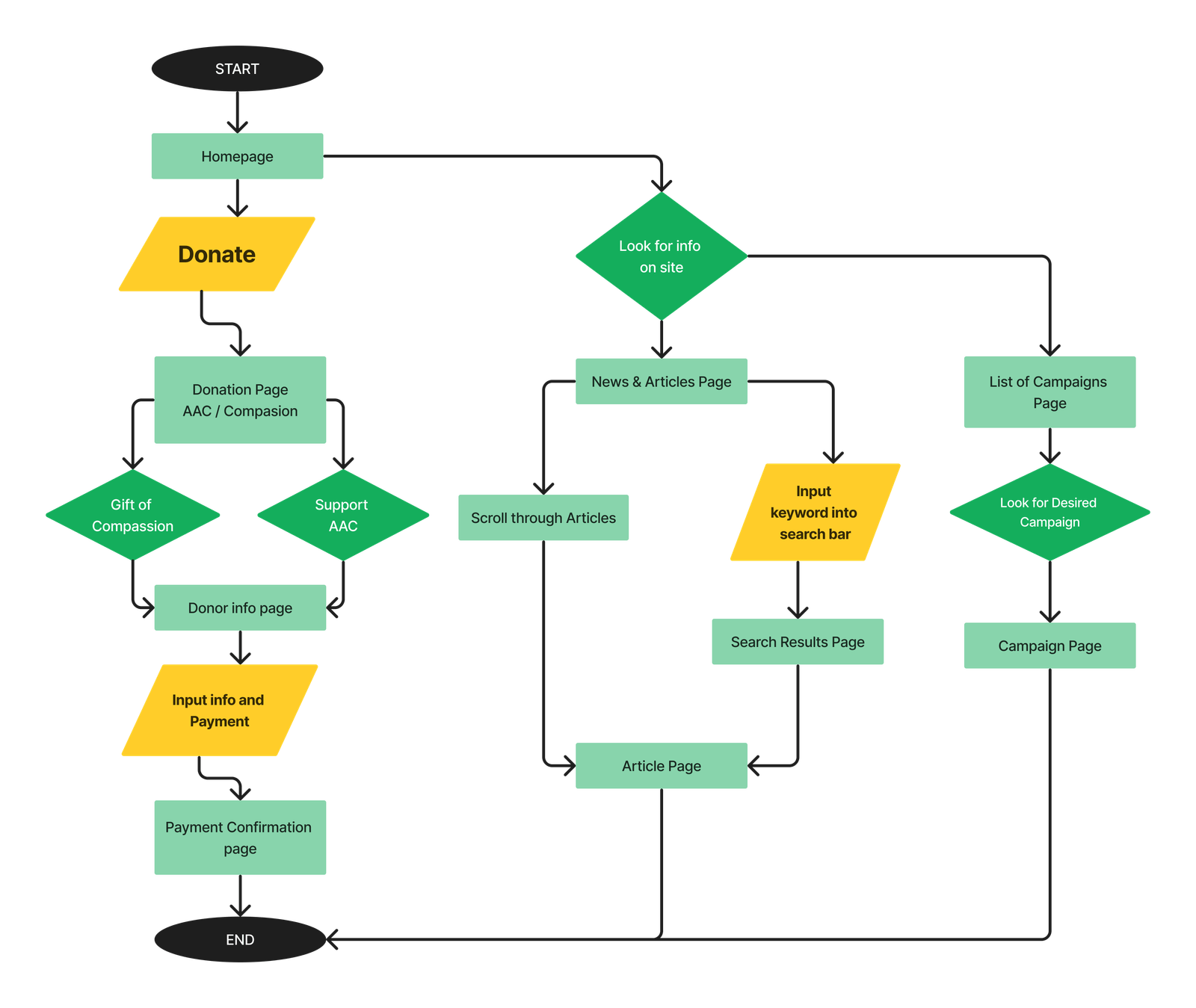
User Flow
The userflow is segmented into three primary pillars: News & Articles, Campaigns, and Donation. It ensures seamless transitions between these sections, allowing users to easily access core content from the Homepage, enhancing their overall experience with AAC.

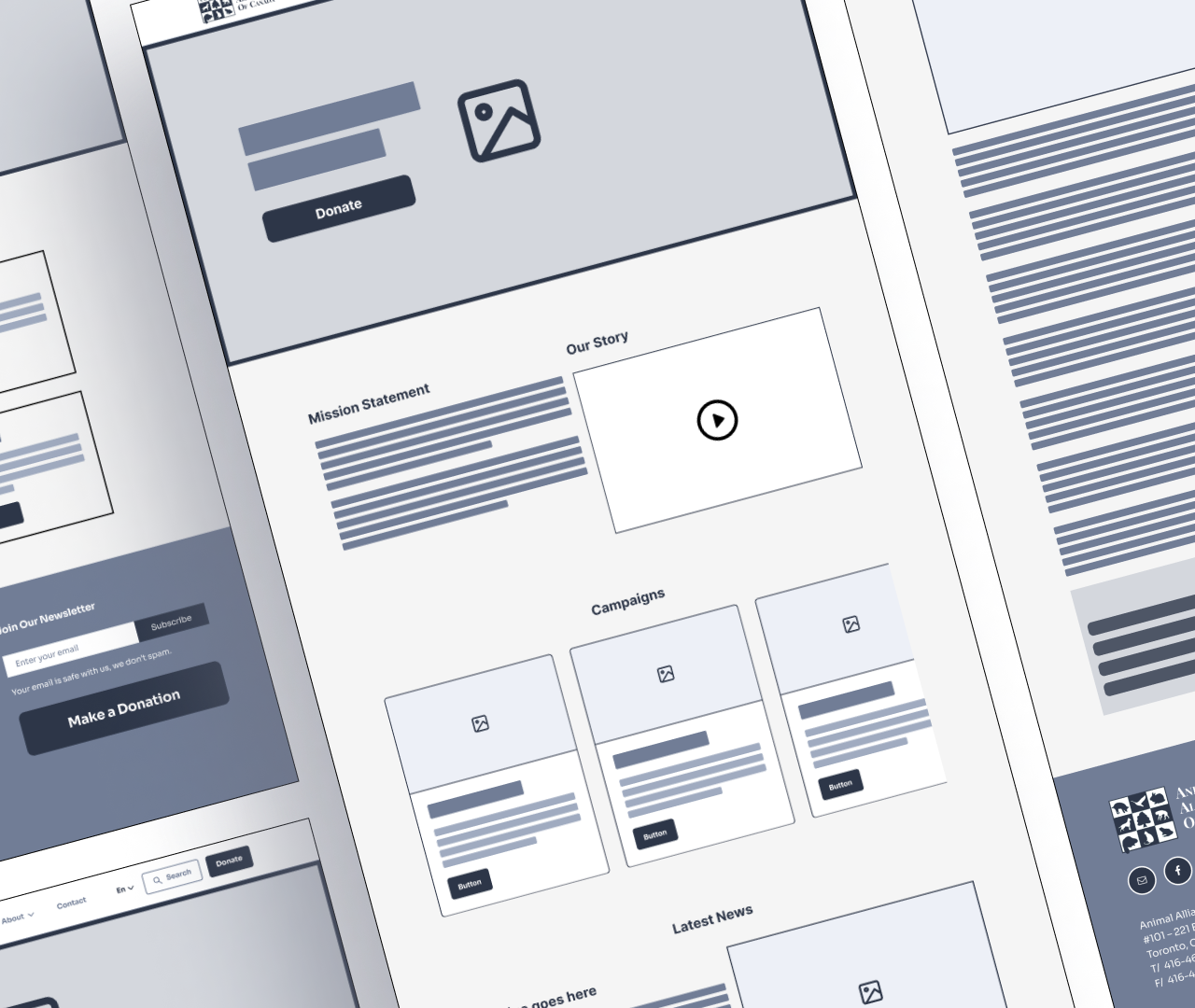
Wireframing
Equipped with insights into the main issues and having solidified the user flow, the design phase commenced. My primary emphasis was on achieving aesthetics with a minimalist design, while ensuring flexibility and efficiency of use.

Usability Testing
After finalizing wireframes, we conducted usability testing using the online platform Maze to gather diverse user feedback.

Based on the insights, we made necessary optimizations to enhance user experience. Although some users suggested rounded buttons over sharp-edged ones, we retained our original design to maintain our brand identity. With feedback incorporated, we advanced to the next design stages.
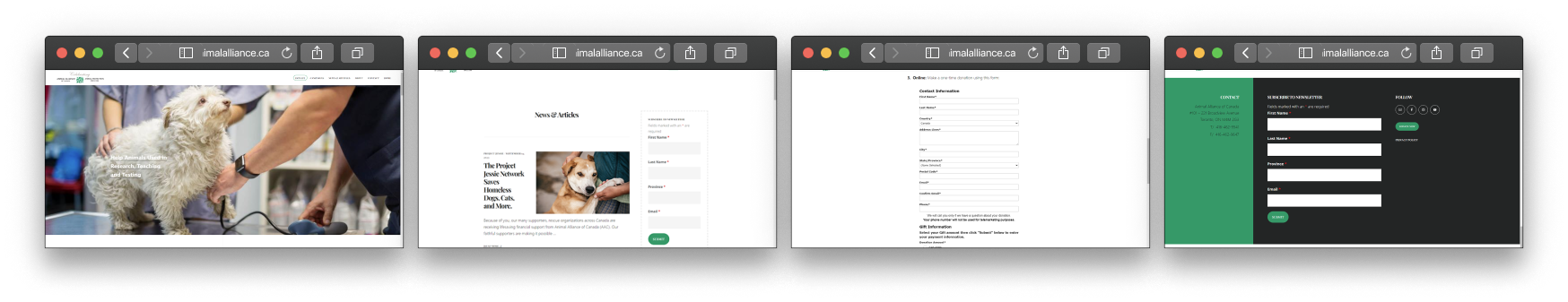
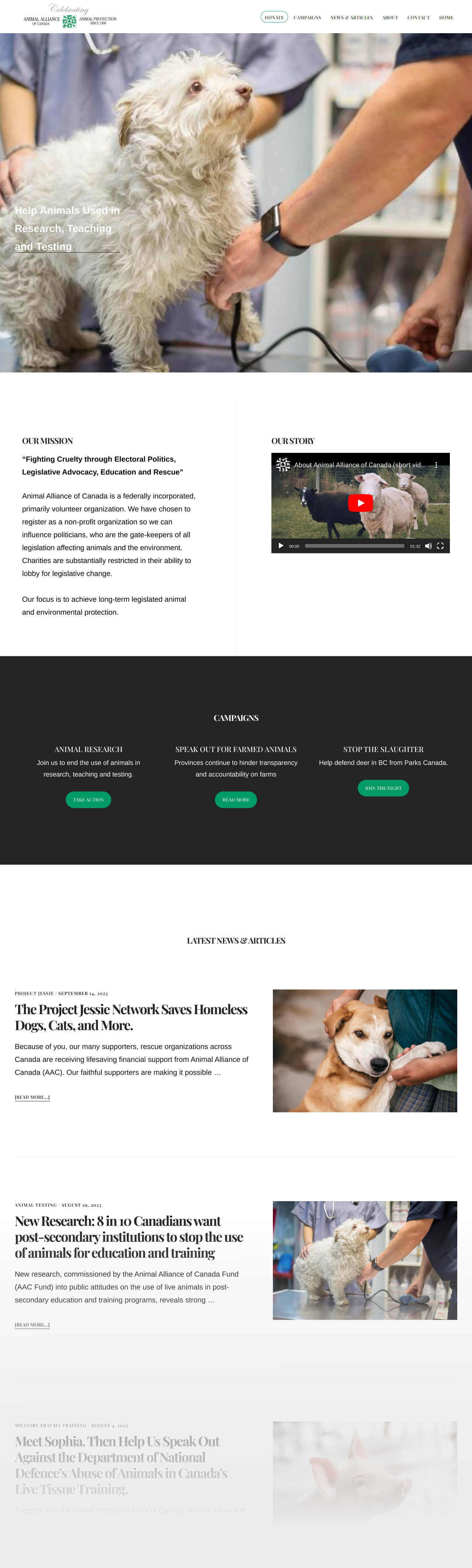
Final Product
Encouraging Empathy and Action
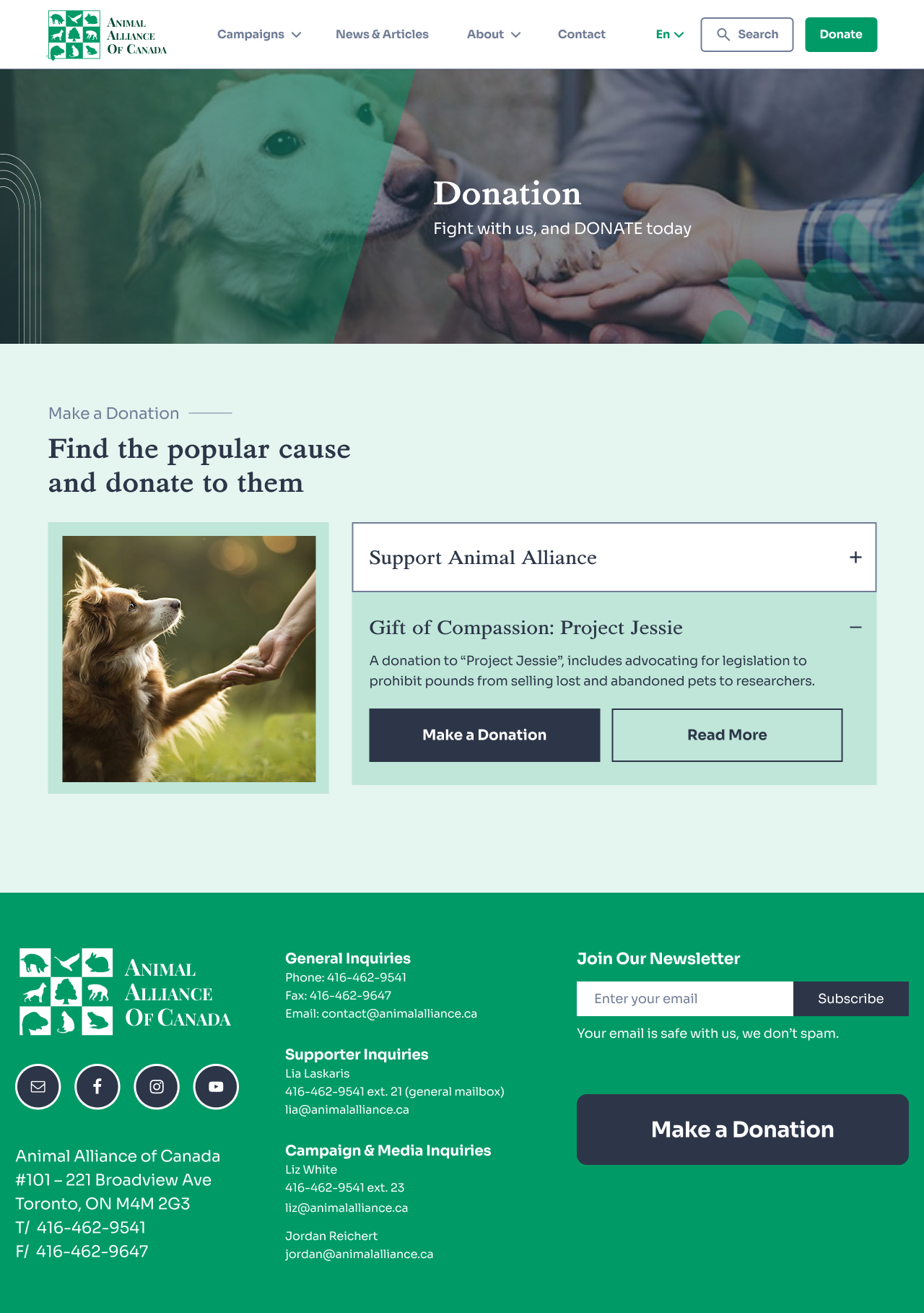
To quickly capture attention and highlight AAC's mission, we prominently showcased the vibrant 'Donate' button as the primary call to action. This strategic placement fosters seamless interactions and encourages meaningful contributions, aligning the organization's objectives with user support.


Streamlined Insights
To keep the community informed and engaged, we revamped the 'News & Articles' section with a user-centric grid layout for better readability. The new 'Featured Article' category highlights pivotal stories, ensuring visitors access crucial updates on animal advocacy. Our redesign aims to inspire deeper engagement and active contribution to the cause.


Purposeful Donation Journey
We restructured the 'Donate' section for a seamless experience, creating a dedicated space for cause selection, allowing users to support initiatives that resonate with them. The introduction of the "Gift of Compassion" option provides clear choices, reducing confusion and enhancing the donation process by distinguishing it from general support donations.


Optimized Donation Process
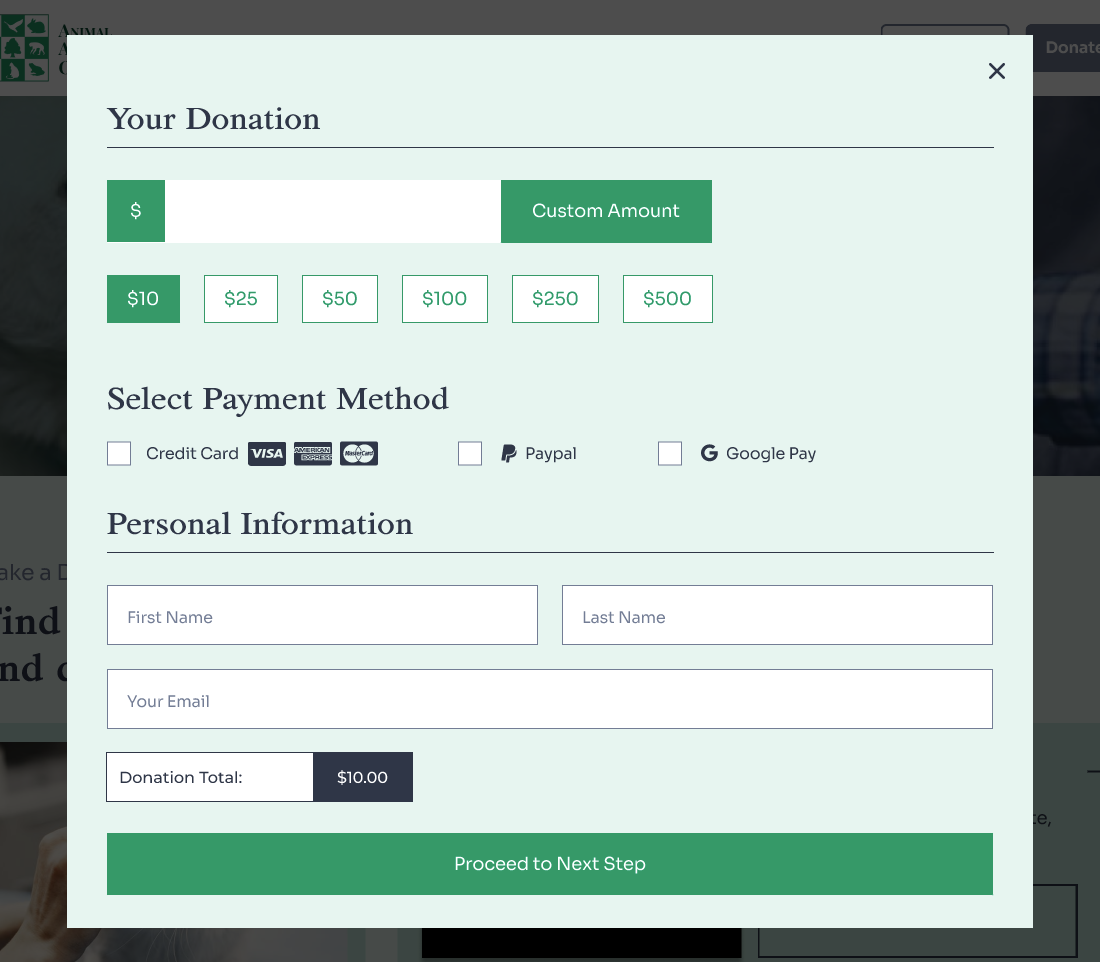
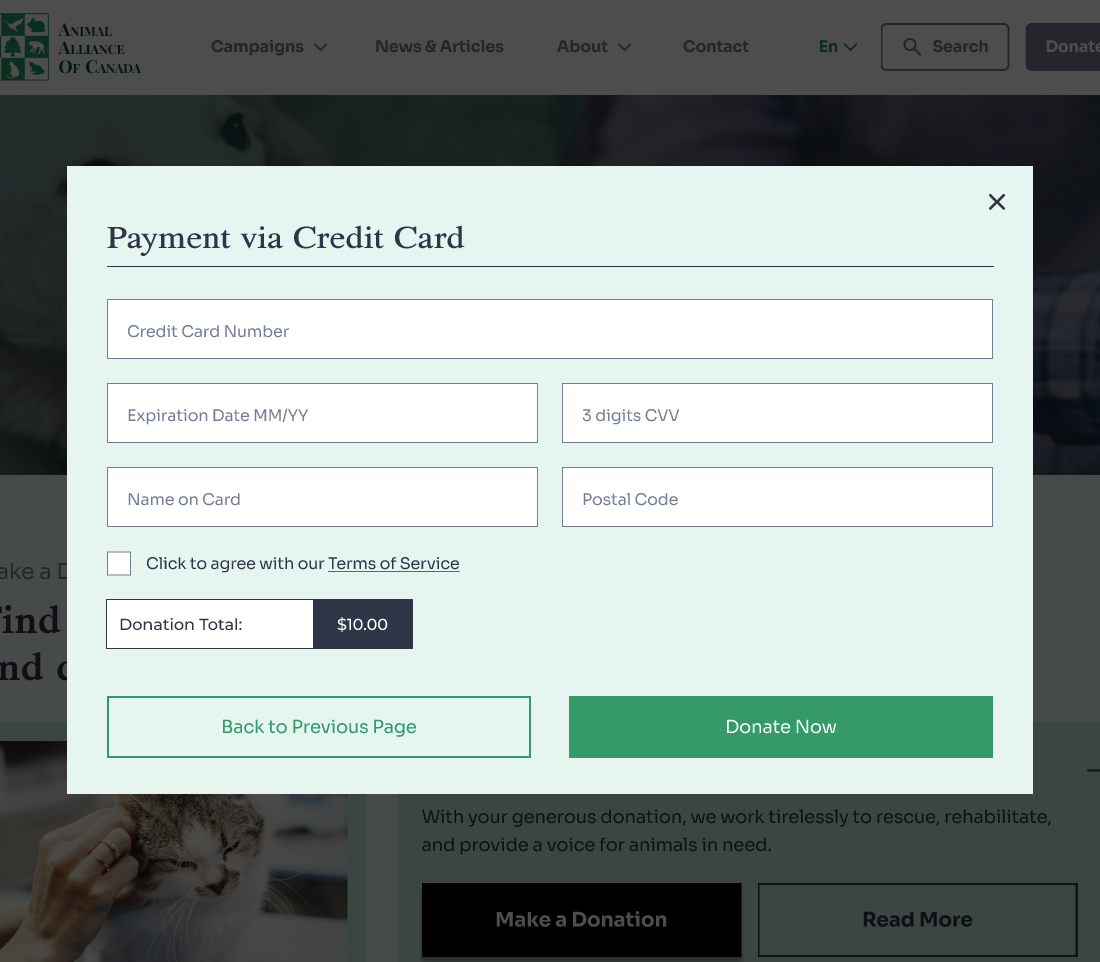
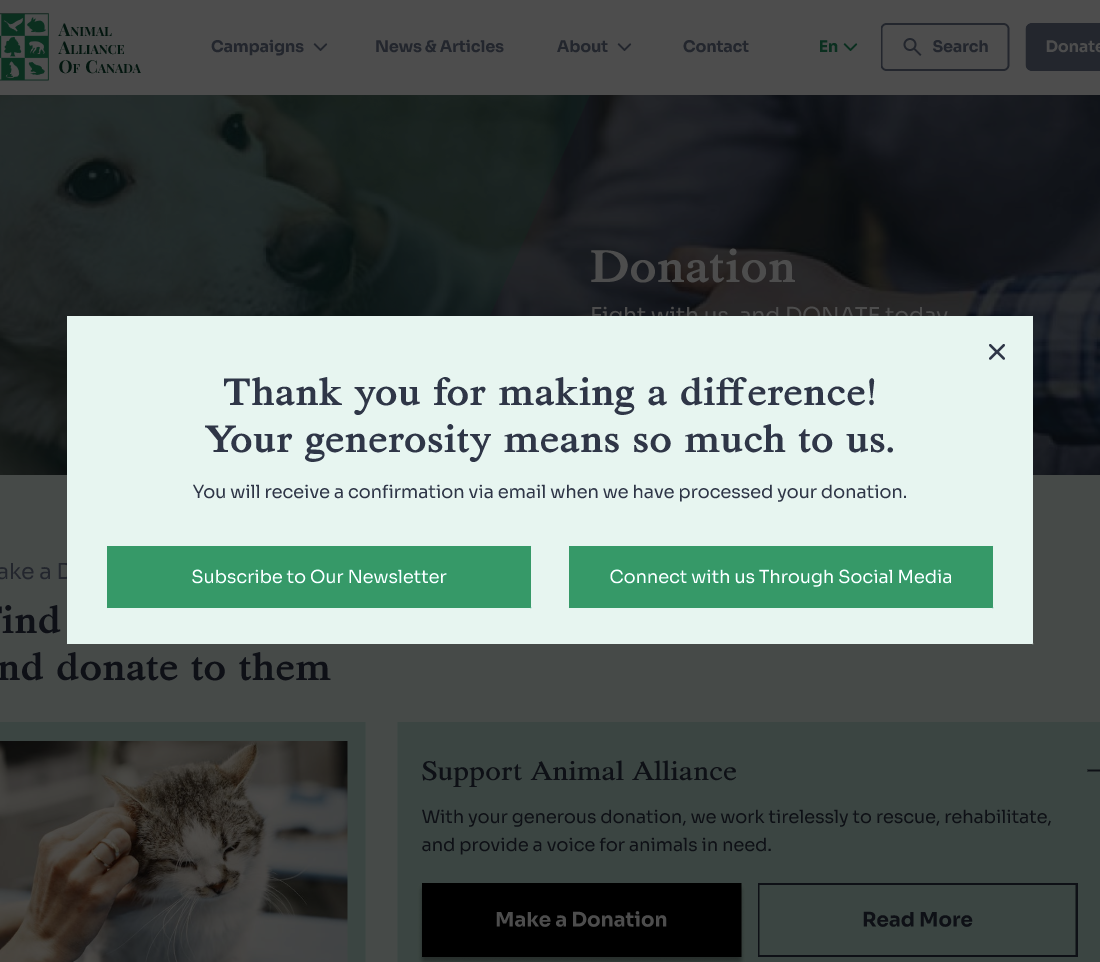
To ensure a hassle-free donation process, we redesigned the AAC donation form, minimizing required personal information and using a lightbox for payment details. We introduced suggested donation amounts, allowing donors to quickly choose a contribution level, making the donation journey quicker and more intuitive.



Interactive Mobile Prototype
Dive into our meticulously crafted interactive responsive prototypes that breathe life into design concepts. Experience firsthand the user-centric interfaces, intuitive navigation, and seamless transitions.
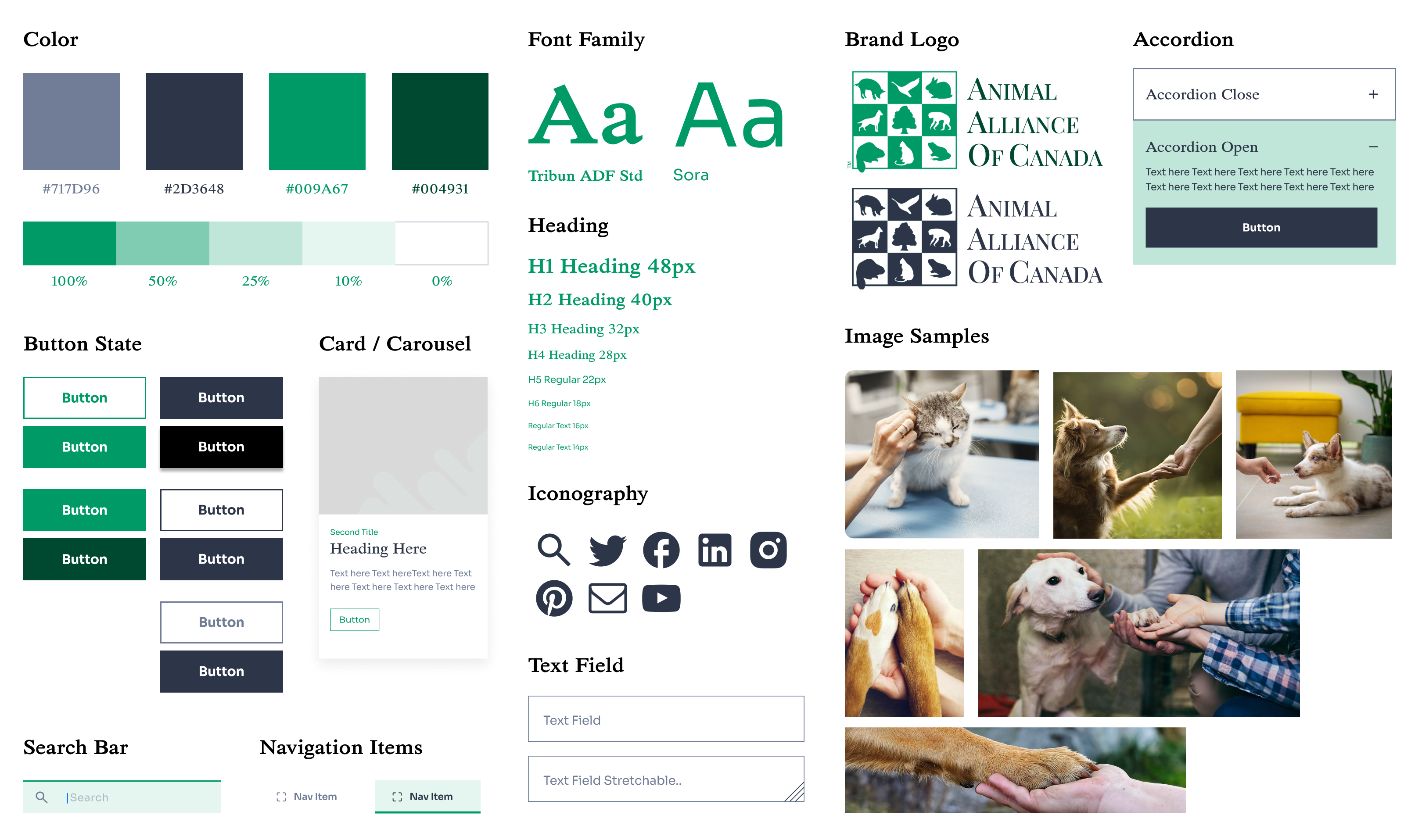
Style Guide
This guide encapsulates our design philosophy, serving as a compass for visual consistency in the AAC redesign. It brings together meticulously crafted color palettes, typography, and design elements to ensure a cohesive and unified look across the site.

Final Thoughts on the Project
Looking ahead, I plan to explore strategies to boost awareness and support for the Animal Alliance of Canada (AAC). This includes both online and offline methods to drive traffic to the AAC website. Potential initiatives could involve partnering with animal-friendly brands or organizing community events to highlight AAC's campaigns.
This project has been a revelation, with our team surpassing expectations and achieving significant milestones. Here are key takeaways that will shape my future career and design approach:
Synergy Matters
Collaborating with UX designers in animal advocacy was a first for me. It enhanced my ability to give and receive feedback and align with different working styles, refining my collaborative skills for future projects.
Research: The Bedrock of Design
The AAC project emphasized the importance of research. I deepened my research skills, gaining insights into user needs and exploring new methodologies, which will enrich my future design work.
User-Centered Design
This project reinforced the value of keeping user needs at the forefront. Understanding user pain points and preferences has equipped me with a stronger foundation for creating designs that truly resonate with users.